Features
This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme’s styling. The theme also comes with a wide range of different layouts and widget variations.
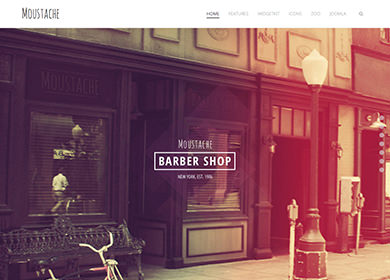
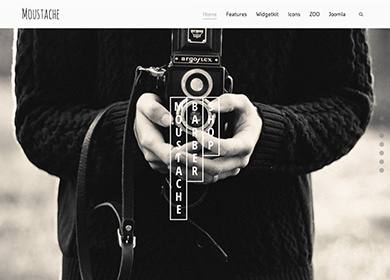
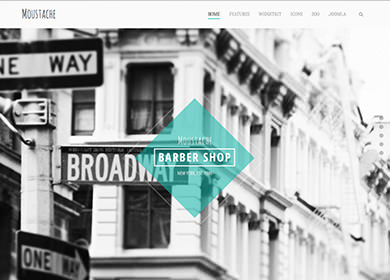
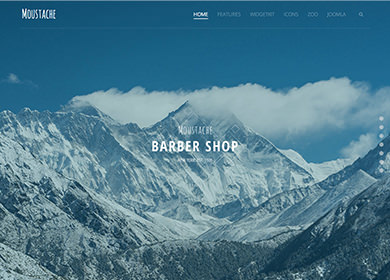
Styles
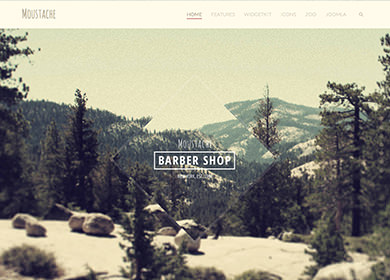
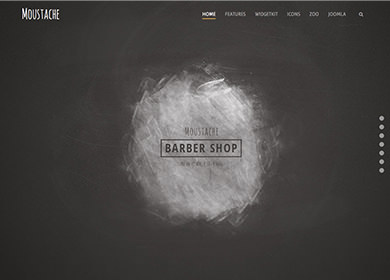
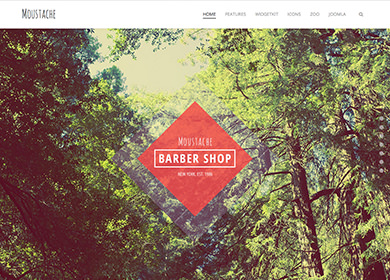
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Article Columns
You can add a special class .tm-article-columns to a paragraph. This will divide the content of the paragraph into two columns.
Article Dropcap
Use the class .tm-dropcap to enlarge the first letter of a paragraph.
Here is an example:
<span class="tm-dropcap">L</span>orem ipsum
Smooth Scroller
Easily create a One Page website. We included a new smooth scroller position, where you can add your ID you want to scroll to. Also you can use every icon provided by UIkit.
Thats how you can add a smooth scroll navigation:
<a href="#tm-fullscreen" data-uk-smooth-scroll><i class="uk-icon-circle"></i></a> <a href="#tm-top-a" data-uk-smooth-scroll><i class="uk-icon-circle"></i></a> <a href="#tm-top-b" data-uk-smooth-scroll><i class="uk-icon-circle"></i></a>
Fullscreen Image
Moustache comes with 8 impressive fullscreen images, that automatically fits into the screen resolution.
Fixed & transparent navbar
To highlight the fullscreen images we added the option to set the navbar transparent. Of course you can also easily fix the navbar if you like.
Diamond thumbnail
To create a unique diamond shaped thumbnail, just add the class .tm-overlay-diamond to the UIkit thumbnail component.
Here is an example:
<a class="uk-thumbnail tm-thumbnail-diamond" href="#"> <div class="uk-overlay"> <img src="" alt=""> <div class="uk-overlay-area"></div> </div> </a>
Social Icons
Use the modifier .uk-icon-button class to create an icon button.
Here is a little code example how to add them:
<a href="#" class="uk-icon-button uk-icon-twitter"></a> <a href="#" class="uk-icon-button uk-icon-facebook"></a> <a href="#" class="uk-icon-button uk-icon-google-plus"></a>
Here is an overview of all icons provided by Font Awesome.